P&G Instacart
P&G wanted to offer regional grocery stores the ability to drive traffic to their instacart sites while also putting the focus on P&G products. We would create a generic P&G branded landing page as well as optional themed pages specific to the grocery store brand.

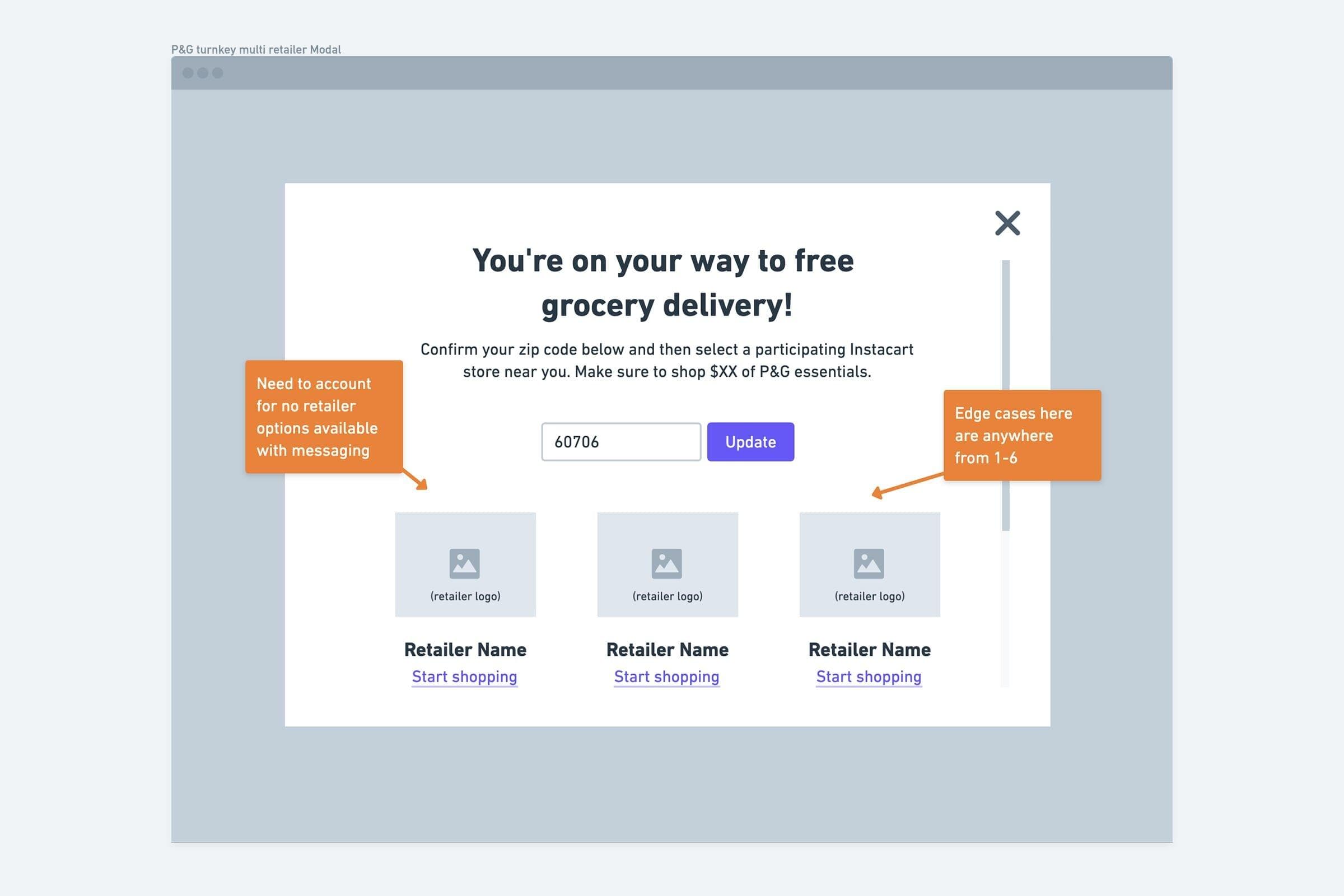
Document and define component scenarios
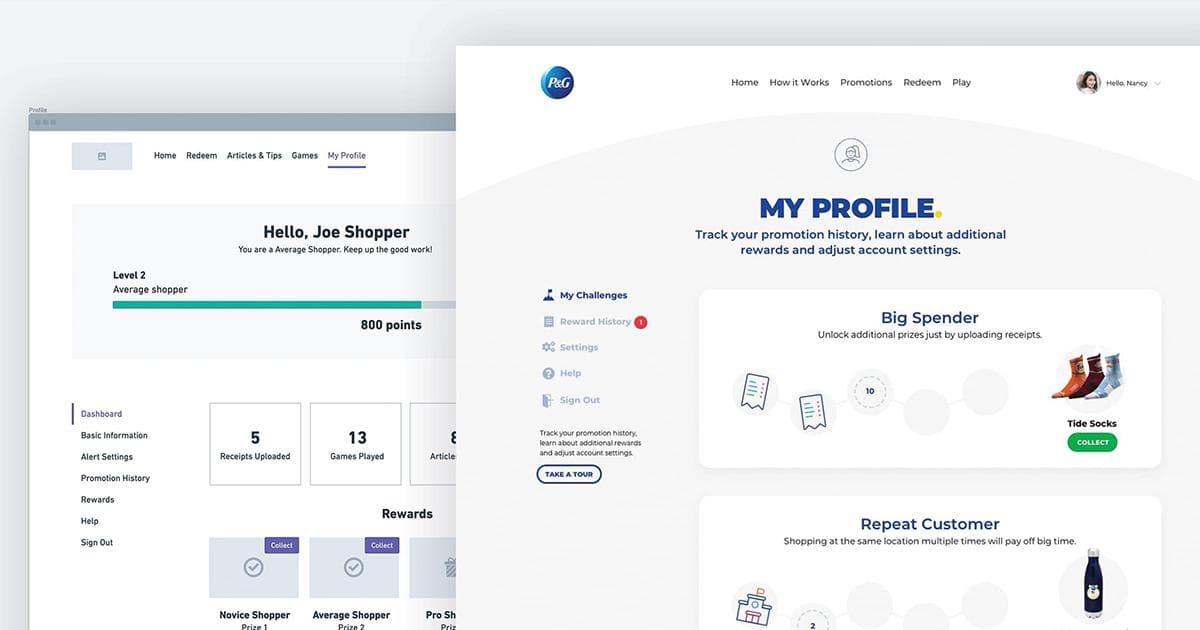
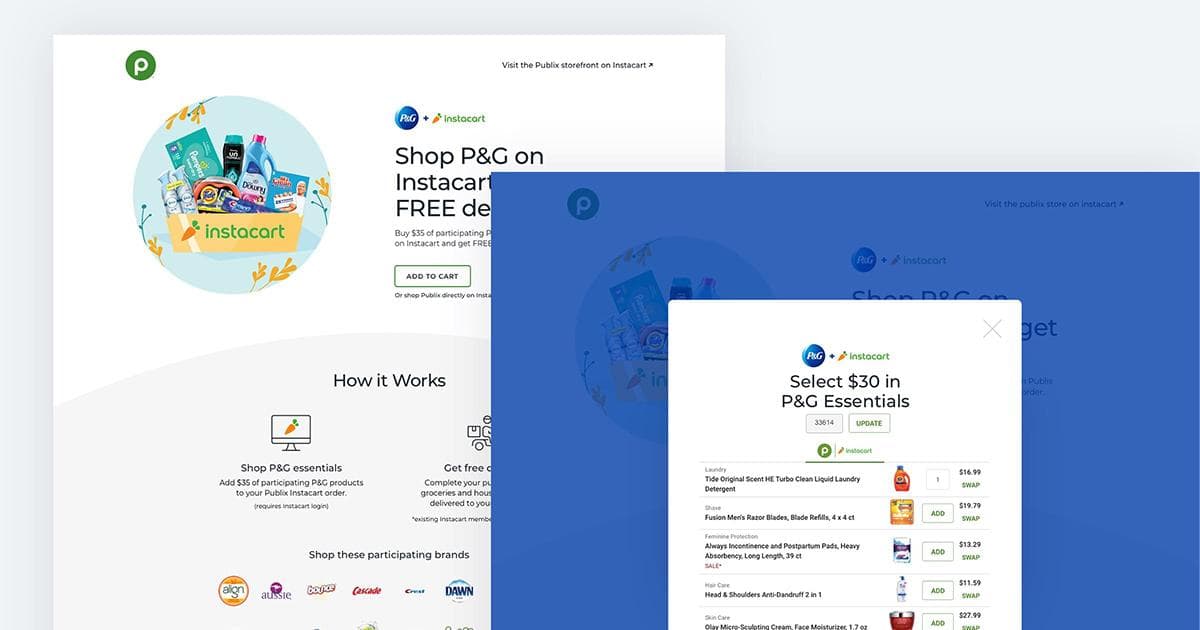
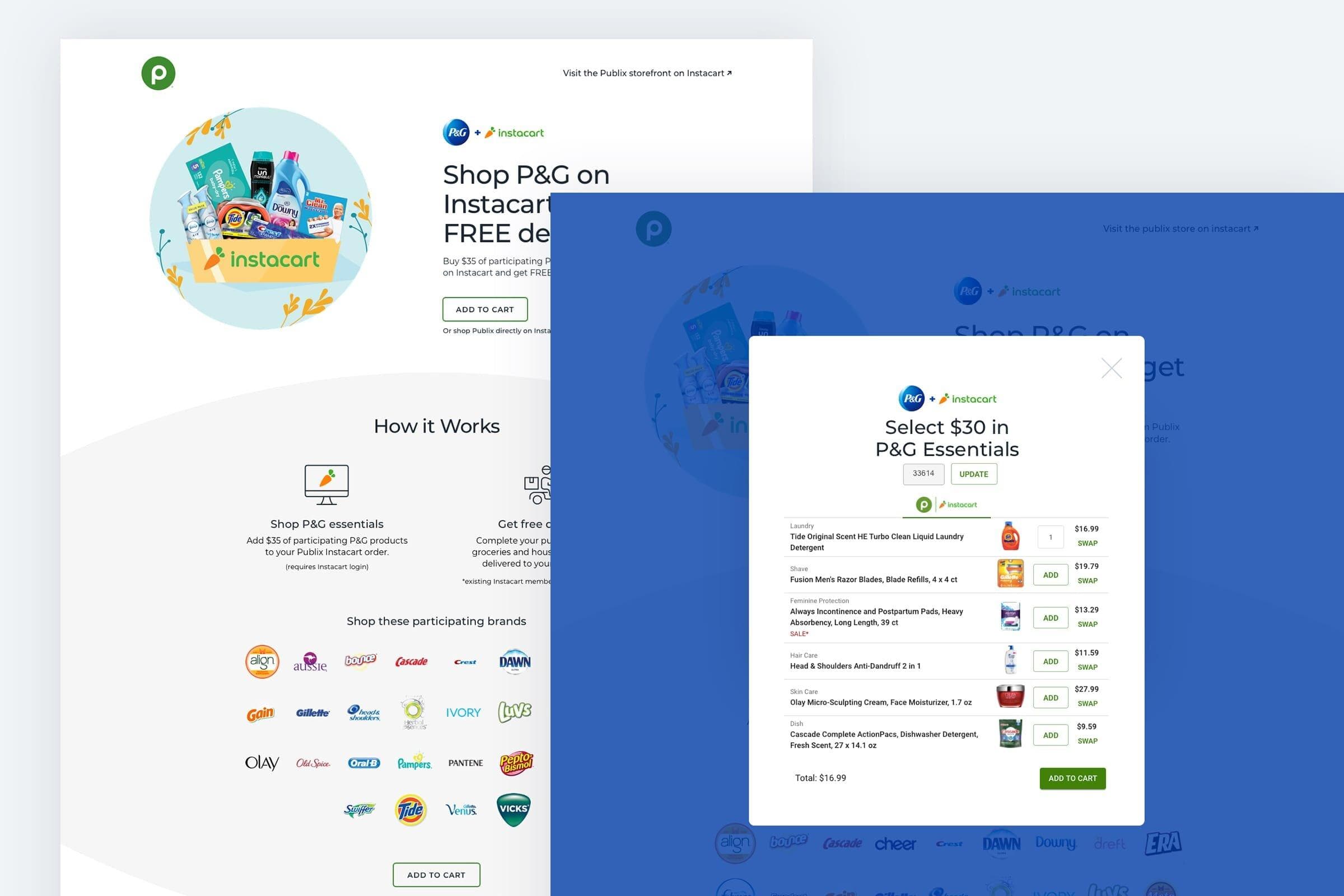
Our idea was to create a brandable template system that allowed users to learn about a promotion, search for retailers and even add products to their cart in Instacart prior to even getting there.

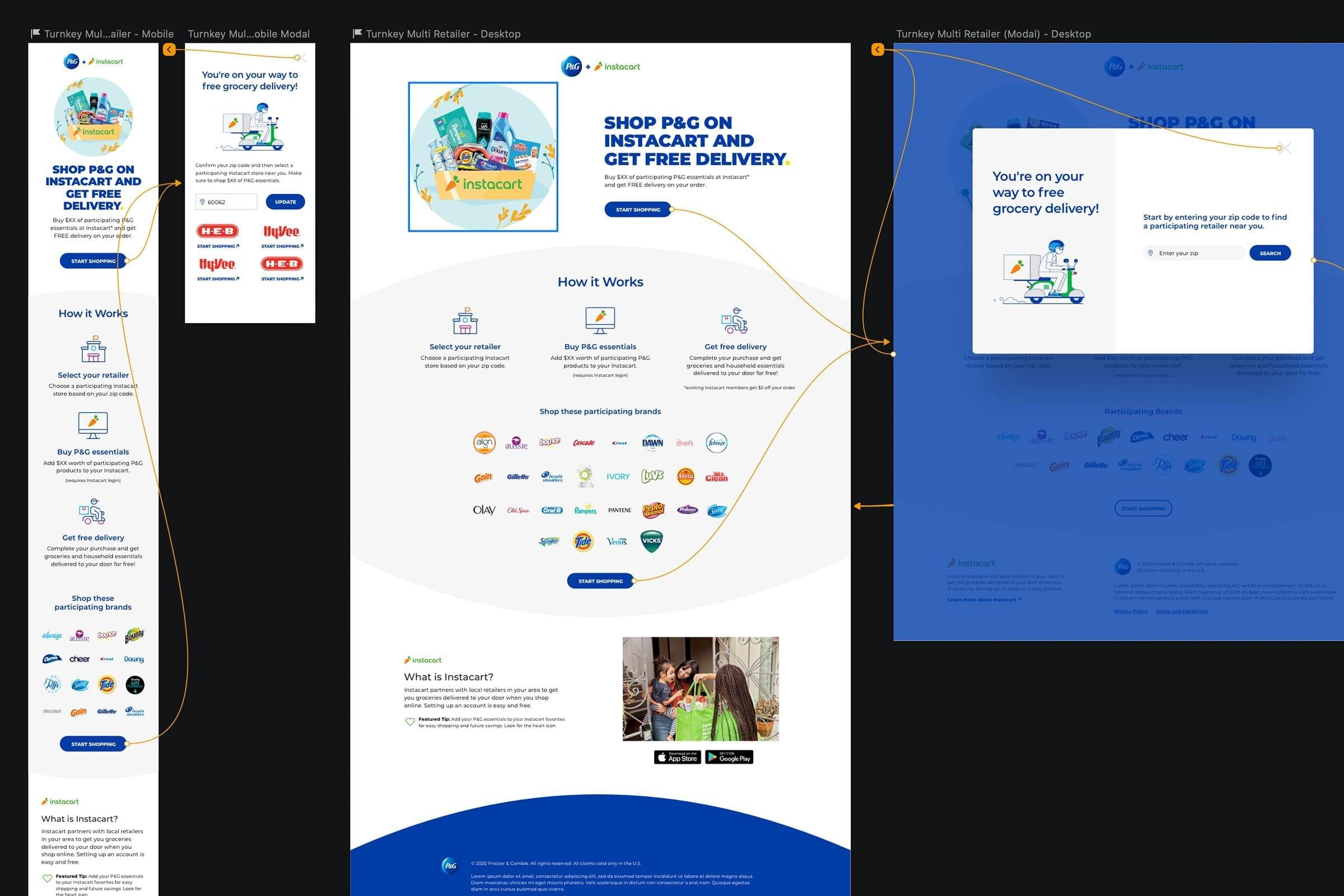
Explore design options and define variables
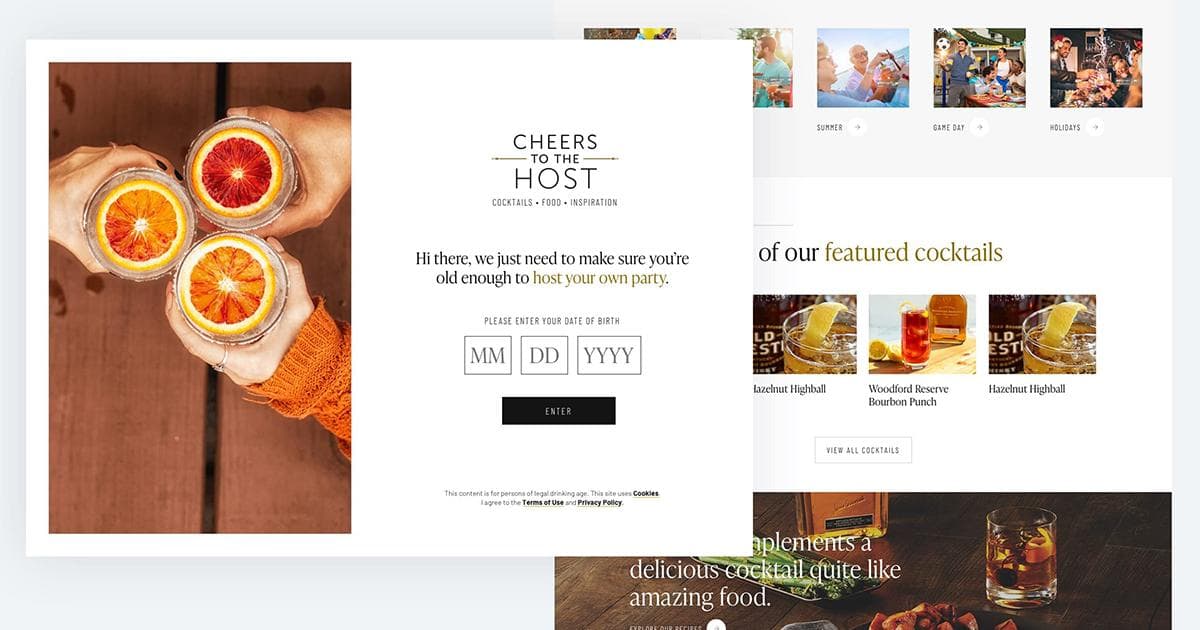
I had to work through a number of flows and layouts accommodating for a full portfolio of brands, retailer specific brands and things like program start/end dates. These were controlled by a single configuration template specific to each retailer.

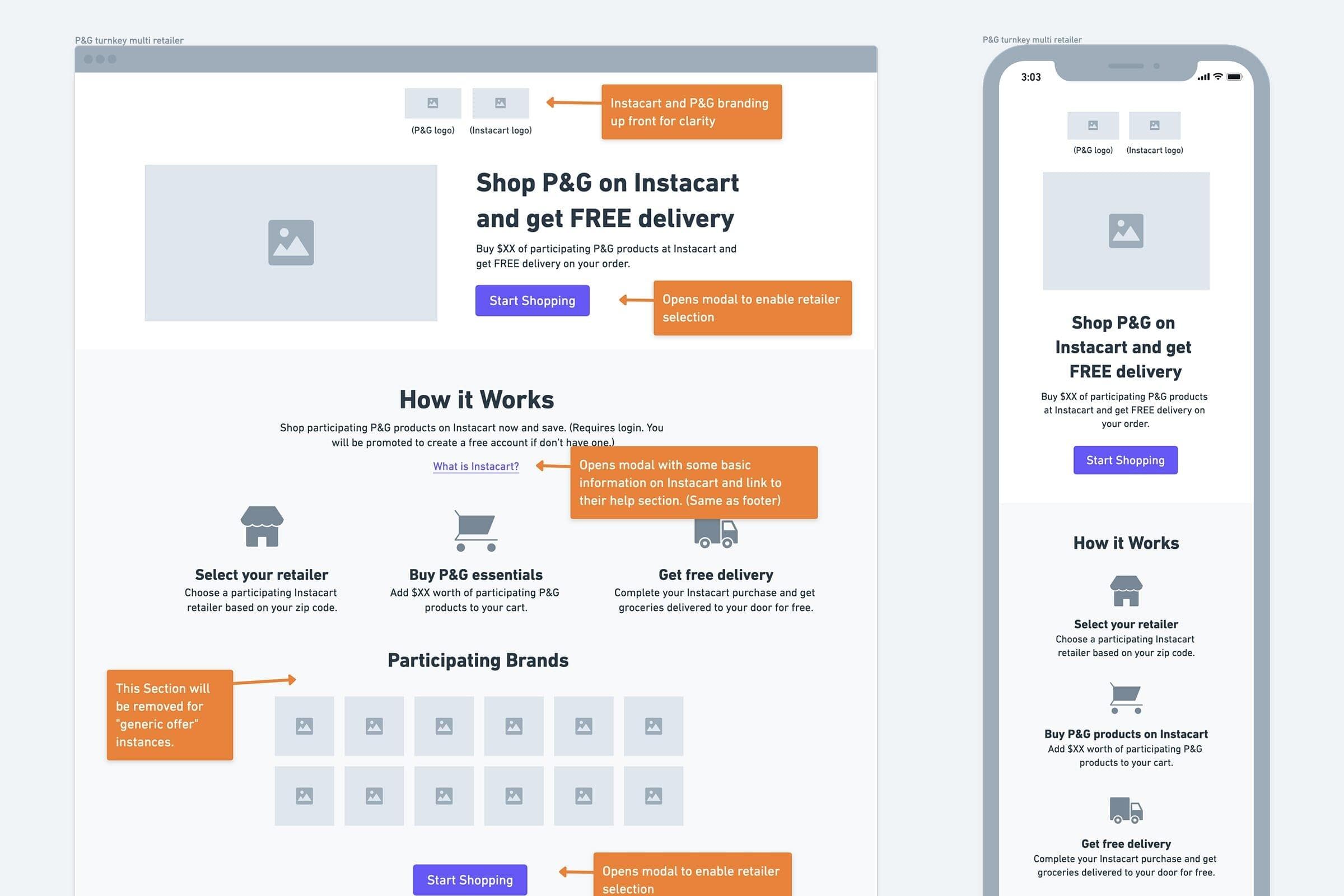
Protype and demo for each retailer
The project spanned input and approval from different sales, e-commerce and marketing teams, so I created several working prototypes to demo for our clients as well as retailers to gain alignment on all the various flows involved.